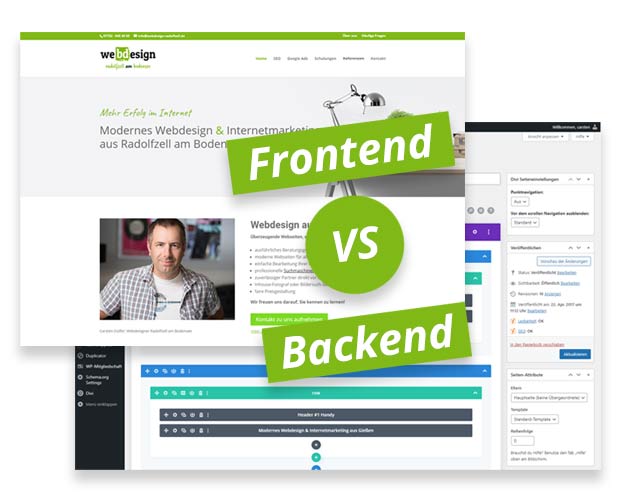
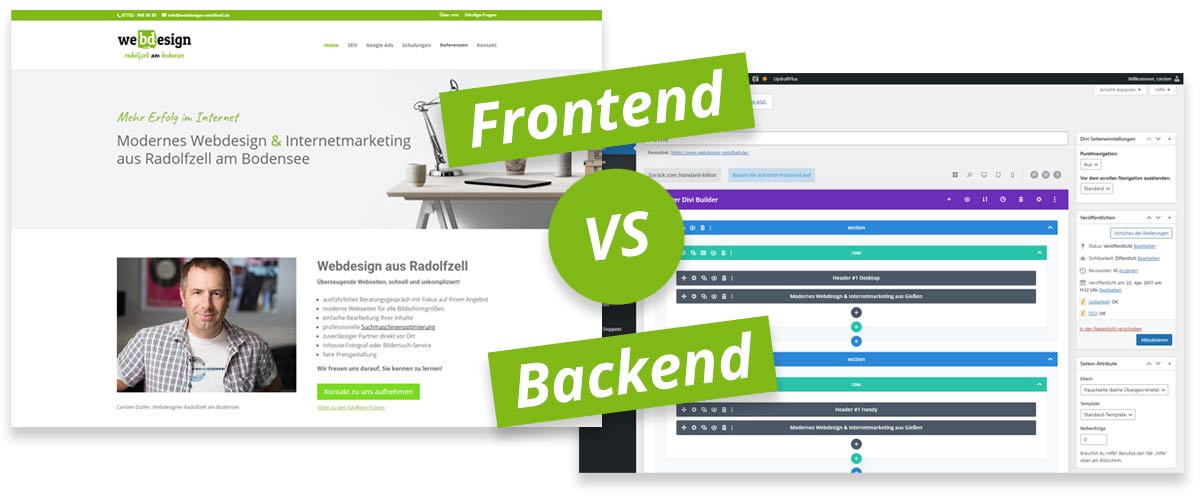
Was ist der Unterschied, zwischen dem Frontend und dem Backend und was ist das überhaupt? Ganz einfach!
Der Unterschied von Frontend und Backend im Webdesign ist schnell erklärt. Bei einem Webseitensystem (Content-Management System) ist das Frontend das, was der Webseitenbesucher zu sehen bekommt, also die eigentliche Webseite. Das Backend ist die Verwaltung der Webseite, auf die nur der Administrator bzw. der Redakteur der Webseite, nach der Eingabe eines Benutzernamens und Passworts zugreifen kann. Nach dem Login können Daten für die Webseite erstellt oder bearbeitet werden.
Was kompliziert klingt, ist also eigentlich ganz einfach. Es folgen mehr Infos und ein kleiner Geheimtipp 🙂

CMS (Content-Management System) vs Html Webseiten
Früher bestanden Webseiten nur aus Html, CSS und ggf. noch aus JavaScript Dateien. Hier gab es kein Backend. Man musste die Dateien mit einem Text-bzw. Html Editor bearbeiten und über einen FTP Server wieder ins Web hochladen. Heute ist das einfacher. Wenn du ein CMS für deine Webseite einsetzt, kannst du die Inhalte ohne Programmierkenntnisse über ein sogenanntes Backend bearbeiten. Vieles funktioniert relative intuitiv per Drag & Drop. Ein populäres Beispiel ist WordPress.
Aber zurück zum Thema Frontend und Backend
Stellt Euch ein Theater vor. Das Frontend ist die Bühne. Das Backend ist das, was hinter der Bühne, also in hinter dem Vorhand (hinter den Kullissen) stattfindet. Genau wie im Theater, wird bei einer Webseite im Backend, also “hinter den Kullissen” alles vorbereitet. Die Texte werden geschrieben und die Bilder hochgeladen, die der Besucher dann im Frontend zu sehen bekommt.
Administrative Verwaltungsoberfläche
Genauer genommen, ist das Backend die sogenannte administrative Verwaltungsoberfläche. Hier lassen sich nicht nur die Seitenstruktur und die Webseiteninhalte festlegen, sondern auch Backups und Updates machen, weitere Plugins hinzufügen, oder auch komplexere und individuelle Funktionen programmieren.
Wie komme ich ins Backend?
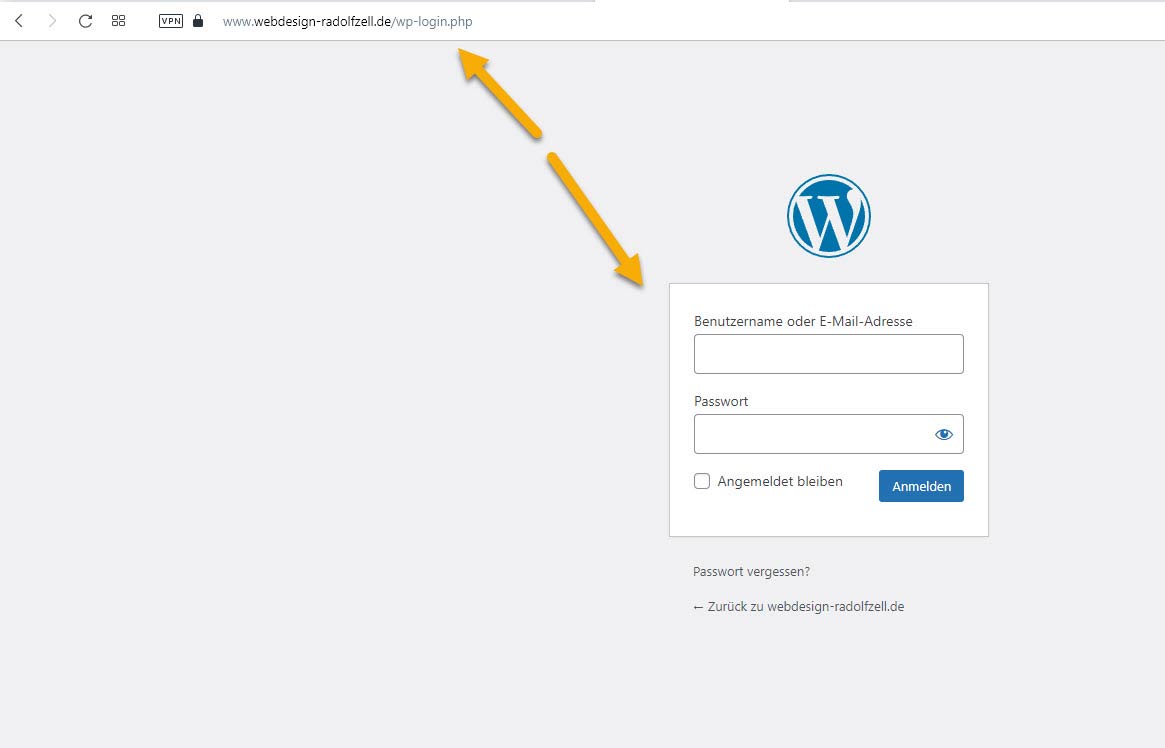
Das Backend einer Webseite ist in der Regel direkt über das Internet unter der gleichen URL (Domain), wie die eigentliche Webseite erreichbar. Nur ein kleiner Zusatz muss an die Url der Webseite mit einem “/” als Trenner (ohne Gänsefüsschen” angehängt werden. Im Beispiel des CMS WordPress lautet ein Beispielpfad: “https://www.test.de/wp-admin” oder z.B. “https://www.test.de/wp-login.php“
Damit nicht jeder Webseitenbesucher die Inhalte unserer Webseite verändern kann, ist das Backend durch ein Benutzernamen und ein Passwort geschützt.
Tipps und Tricks zur Nutzung von Frontend und Backend
In der Praxis hat es sich als sehr praktisch erwiesen, das Backend und das Frontend, parallel in einem separaten Tab zu öffnen. Änderungen die über das Backend gemacht wurden, lassen sich auf diesem Weg, über einen einfachen Tabwechsel, schneller anschauen und kontrollieren.
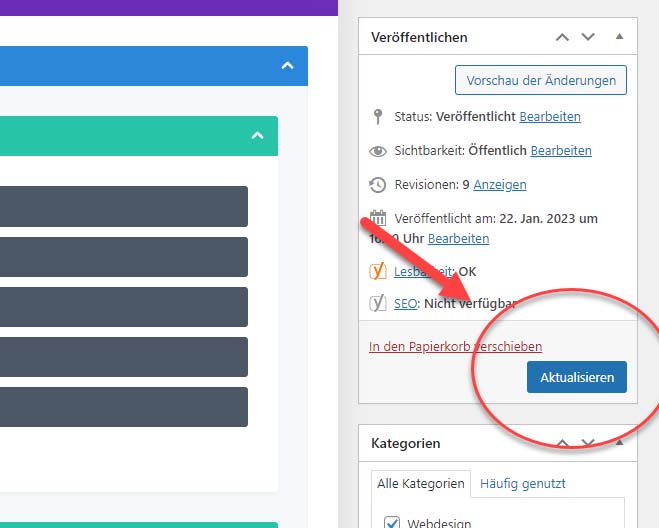
Speichern und Aktualisieren
Damit man die Änderungen, die man im Backend gemacht hat, im Frontend sehen kann, muss man diese zuerst speichern oder aktualisieren. Dies geschieht in der Regel über einen Speichern oder Aktualisieren Button am Rand, unten oder oben im Backend-Editor. Danach wechselst du einfach in das Frontend-Tab und drückst auf aktualisieren. Das Aktualisieren-Zeichen findest du oben in der Url-Leiste im Browser (in der Regel ein runder Kreis). Alternativ kannst du unter Windows auch F5 drücken.
! Cache leeren
Hin und wieder kann es vorkommen, dass du Änderungen im Backend machst, diese ordentlich speicherst und sie im Frontend trotzdem nicht zu sehen bekommst. Das liegt in der Regel am Browser-Cache, welcher die neuen Inhalte nicht zeitnah aktualisiert und dir die alte Version ausliefert. Der einfachste Weg den Cache zu löschen ist, die Tastenkombination STRG+F5 oder beim MacOS (Chrome) die Tastenkombination ⌘ + Umschalttaste + Entf Somit sollten die neuen Inhalte im Frontend angezeigt werden.
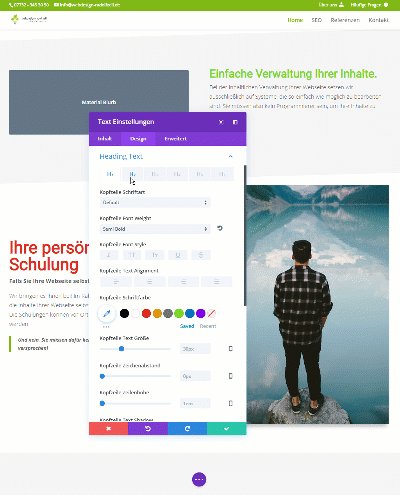
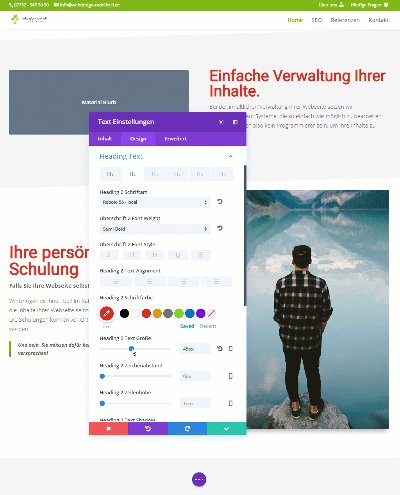
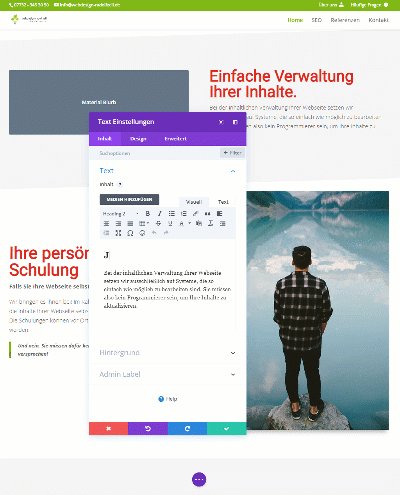
Visuelle Editoren vs Tab wechseln
Wenn wir von Inhaltsbearbeitung moderner Content-Management Systeme wie z.B. WordPress sprechen, ist der Wechsel ins Backend in einem neuen Tab, oftmals gar nicht mehr nötig. Seit ein paar Jahren ist die Bearbeitung quasi direkt auf der Webseite möglich. Das hat den Vorteil, dass du direkt sehen kannst, was du änderst oder neu erstellst. Um das Theater Beispiel wieder aufzugreifen, arbeitest du also als unsichtbarer Regisseur direkt auf der Bühne.
Hierfür musst du dich natürlich trotzdem im Backend einloggen. Je nach System, navigierst du nach der Anmeldung auf die gewünschte Unterseite und aktivierst, anhand einer Leiste, die für dich nach dem Login sichtbar geworden ist, den “Visuellen Editor”. Die Änderungen werden für den Besucher allerdings erst nach dem Speichern sichtbar. Praktisch, oder?
Geheimtipp – schneller Tabwechsel mit Google Chrome
In der alltäglichen Arbeit als Webdesigner oder Webseiten-Redakteur kann es extrem nervig sein, immer zwischen zwei Tabs (Frontend/Backend) hin und her zu wechseln. Auch der Wechsel zwischen einer Informationsquelle und dem Backend-Texteditor, inmitten einer Reihe von vielen anderen geöffneten Tabs, kann ziemlich zeitraubend sein. Immer wieder muss man eine Hand von der Tastatur nehmen und zu dem anderen Tab Navigieren. Das wirft mich persönlich immer wieder aus dem Texter-Flow und kostet unnötige Zeit.
Was bisher noch kein Browserhersteller geschafft hat ist, eine Möglichkeit zu schaffen, per Tastenkobination zwischen zwei Tabs hin und her zu schalten, ohne die Maus in die Hand nehmen zu müssen. Doch ein kleines Browserplugin schafft Abhilfe :).
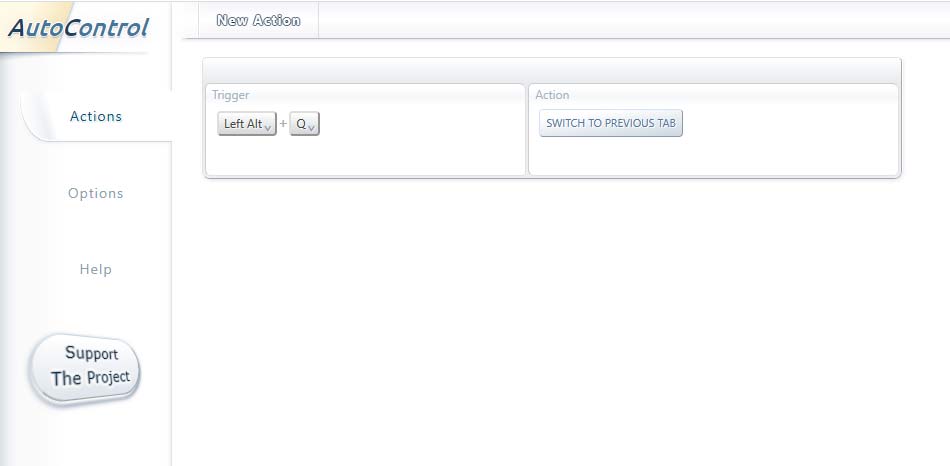
Es nennt sich AutoContol, ist kostenlos und mit ihm könnt ihr ganz einfach Tastenbelegungen für den Google Chrome Browser festlegen. Ich habe das Browserplugin z.B. so belegt, dass ich mit der linken Alt Taste und Q, also beides mit der linken Hand, zwischen zwei Tabs hin und her springen kann. Sobald ich meine Tastenkombination klicke, springe ich zwischen dem aktuellen und dem zuletzt geöffneten Tab hin und her.
Das praktische und kostenlose Browserplugin findet ihr im Chrome Web Store. Es funktioniert allerdings nur unter Windows (leider).
Backend oder Frontend Entwickler
Als Programmierer steht man oft vor der Entscheidung, ob man sich in Richtung Backend- oder Frontend-Entwicklung “entwickelt.
Frontend-Entwickler: Zu den Aufgaben eines Frontend-Enwicklers zählen oftmals Aufgaben wie die Ausrichtung am Webseitenbesucher (die sogenannte User-Experience), Aufbau einer logischen Webseitenstruktur, Suchmaschinenoptimierung, Design, Browserkompatilität und vieles mehr.
Backend-Entwickler: Auch hier gilt es, eine für den Frontend-Entwickler (meist technisch versiert) einfaches und intuitives System zu entwickeln, mit dem er ohne programmieren zu müssen, effektiv arbeiten kann. Auch hier spielt Design eine Rolle, aber noch wichtiger sind z.B. gute Performance der Dateneingabe, die Datenbankverwaltung oder auch die Sicherheit des Systems.
Entwickler die Front- und Backends erstellen, nennt man Full-Stack Entwickler.

Fazit
Ohne Backend und Frontend wäre das Web heute das, was es ist. Gut durchdachte Backends ermöglichen es Laien, umfangreiche, komplexe und visuell ansprechende Webseiten ohne Programmierkenntnisse zu erstellen. Ich arbeite mit WordPress und Divi. Beide Systeme arbeiten Hand in Hand und ermöglichen es mir, ohne viel Aufwand, Webseiten zu erstellen und inhaltlich zu pflegen.